2025-06-29 18:46:53
Mijn map ~/Downloads is echt een vergaarbak van allerlei bestanden, screenshots en tijdelijke zooi. Met name de hoeveelheid screenshots en gedownloade afbeeldingen wil nog wel eens uit de hand lopen. Ik maak er veel, soms voor een blogpost, soms bij een mail, soms vanwege de foutmelding of gewoon omdat het een flauwe meme is. Elke afbeelding heeft dus een andere betekenis voor me. Simpelweg alles weggooien na een periode werkt voor mij niet. Wekelijks of dagelijks keuzes maken welke ik wil bewaren, die standvastigheid heb ik niet. Automatiseren vanuit een aparte map, dat is het probleem verplaatsen.
Dus ik moest iets anders bedenken.
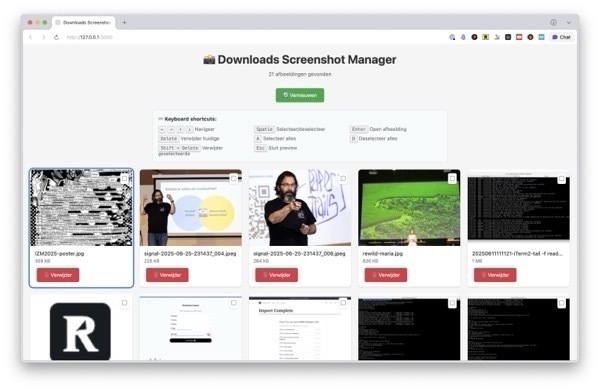
Wat bij mij wel kan werken, is een webpagina waar ik thumbnails van de screenshots zie, de juiste kan selecteren en daarna verwijderen. Dat moet te doen zijn. Met een lokale webpagina, die direct alles laat zien van de map Downloads.
Met de hulp van Claude Opus 4.0 bouwde ik een lokale Python webapplicatie die het volgende doet:

Je kunt de code vinden op Github en alle prompts en uitleg op deze pagina. Je kunt alles direct hergebruiken voor je eigen map(pen). Lees zowel de prompts, het readme-bestand als de instructies van Claude goed door, zodat je weet wat je doet. Pas eventueel de bronmap aan of gebruik de code om met je eigen prompts te verbeteren en naar je eigen situatie om te zetten. Onderaan de instructies vind je nog ideeën om de app verder uit te bouwen. Misschien zit er iets voor je tussen.
2025-06-29 16:23:22
Waar was ik nou vorige week? Eerlijk gezegd, het kwam er even niet van. Vorige week zondag was zo’n dag dat van alles gebeurde. Waar ik in de avond dacht, ik heb mijn leesmap nog niet geschreven… Weet je wat, ik sla het een weekje over.
En zo geschiedde.
Het zal vaker voorkomen, misschien moet ik het ritme wel naar tweewekelijks brengen. Ik weet het nog niet precies, het vormt zich vanzelf wel.
Dan hebben we direct de rode draad in deze editie te pakken. En in mijn eigen werk de afgelopen weken. Veel wist ik nog precies en vormt zich gaandeweg. Het is net het leven he. We denken dat we alles kunnen uitdokteren, een plan maken, een routekaart, maar ach, die kun je na de eerste onverwachte bocht of opengebroken weg weer aanpassen.
Klinkt heftig, maar eigenlijk kan het best leuk zijn!
Wat zag ik zoal deze week?
Zo begon ik deze week met nieuwe weekberichten over mijn project CreativeNotes. Ja, erg meta en erg Main Character Energy (een term die ik leerde van mijn dochter) om in een leesmap te schrijven over je eigen weekbericht. Op Paper Trails kun je mijn route volgen hoe ik van een wild idee naar ja… iets ga. Een boek? Een podcast? Een serie interviews met foto’s? Ik weet het nog altijd niet exact…het vormt zich gaandeweg. En het vormt zich op dit moment in mooie wegen, maar dat lees je binnenkort wel…
Over schrijven en boeken… Martijn Aslander publiceert binnenkort zijn nieuwe boek “Starten met Obsidian”, dat hij in een relatief korte tijd heeft geschreven. Een praktische gids om met de notitie-app Obsidian te beginnen. Van je eerste notitie tot de opzet van een levend systeem. Ik mocht het manuscript lezen én het voorwoord schrijven. Het boek is nu al te bestellen en bij Martijn op LinkedIn kun je mijn voorwoord lezen. Ben je net begonnen met Obsidian of van plan je eigen kennis beter te borgen? Bestel dat boek van Martijn. Het is praktisch, grappig, inzichtelijk en zet je direct aan de slag.

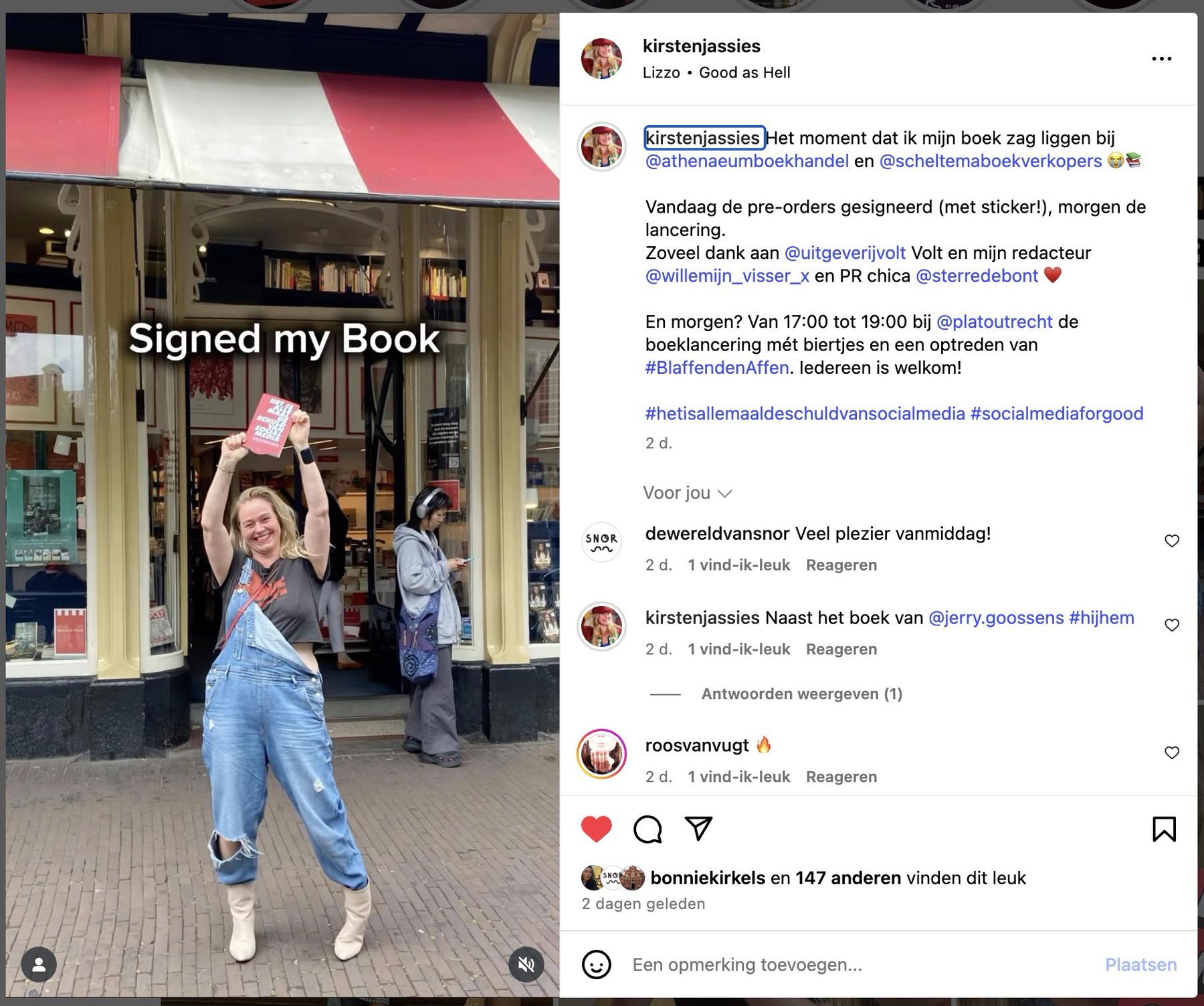
Nog meer boekennieuws! Vriendin en Punkqueen Kirsten Jassies had vrijdag de lancering van haar boek “Het is allemaal de schuld van Social Media” over hoe BigTech, algoritmes en AI ons leven sturen. En wat je er aan kunt doen. Het is geen revolutionair en anti-kapitalistisch manifest om Silicon Valley tot de grond af te fikken. Kirsten zet de risico’s tegenover de positieve kant van technologie en geeft je handvatten hoe je het meer bewust kunt inzetten. Met inzicht, eigen initiatief en meer regelgeving.
Het vervelende is alleen wel dat Kirsten niets op haar eigen site zet om naar te linken en vooral op Instagram stories deelt. Die maar tijdelijk zijn en een account nodig hebben, dus hier linken is wat onnozel. Bij RTL vind je een interview met Kirsten en vorig jaar was ik te gast bij haar podcast over dit onderwerp.

Wat me brengt bij “My website is a shifting house next to a river of knowledge”. Een inzichtelijk en lekker leesbaar artikel waarom artiesten en auteurs de architecten moeten zijn van hun eigen site. Laurel Schwulst zet op een rij hoe je een website kunt inrichten en waarom het zo belangrijk is voor creatieven. Je eigen website hoeft niet een constante stroom van blogposts te zijn (ahem…) maar kan net goed iets zijn als
Each artist should create their own space on the web, for a website is an individual act of collective ambition.
Joan Westerberg bracht eerst LinkedIn en daarna Hackernews in vervoering met haar blogpost “I Deleted My Second Brain”. Ik heb gedachten over dat artikel. Het is fijne clickbait die het lekker doet op de socials, maar inhoudelijk is het weinig nieuws onder de zon. Ik wil dit nog wat laten marineren in mijn hersenpan en, oh the irony, linken aan eigen notities en ideeën die ik over de jaren heb opgebouwd. Dus wordt nog vervolgd, maar lees zeker haar essay over de tyranny of tools, the anxiety of the unread en laat me weten wat je er van vindt. Lees dan als tegenhanger dit artikel van Remco van den Akker, waarom een eigen systeem juist wél de moeite waard is.
Over linken gesproken en wat allemaal nog niet af is, ik kwam laatst langs Linkblocks, een Federated Bookmark Manager en dat ziet er op zich wel interessant uit. Het is nog láng niet af, maar je kunt het proces volgen op Github en een eenvoudige demo proberen.
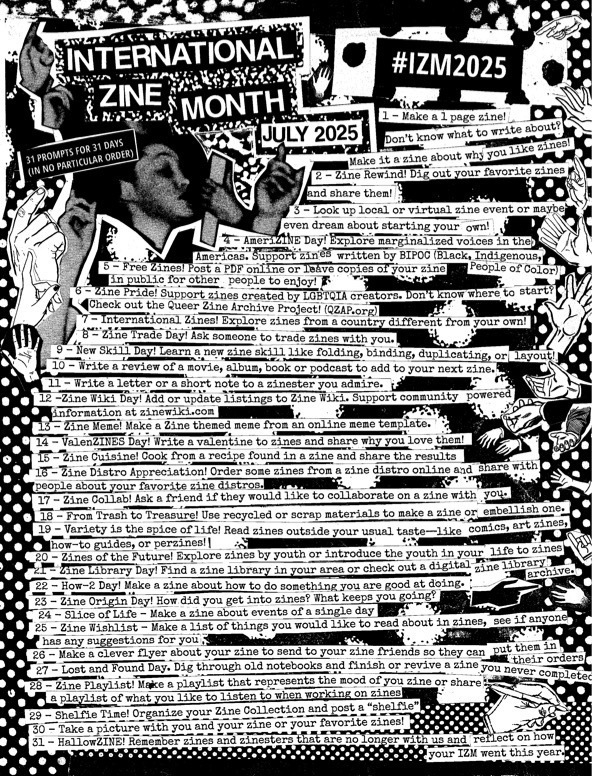
Ik heb al jaren een zwak voor zines. Ik doe er te weinig mee, ik verzamel ze niet, ik maak ze niet en ik zoek het niet actief op. Maar het is zo’n latente, passieve liefhebberij. Als het langskomt ben ik super enthousiast en laat ik dat anderen weten als het kan. Zoals op de PublicSpaces Conference, waar Astrid Poot haar mini-zines uitdeelde. Of laatst tijdens een koffie met Elmine, waar we de lol van zines deelden.
Juli is International Zine Month, des te meer reden om zines de aandacht te geven die ze verdienen!

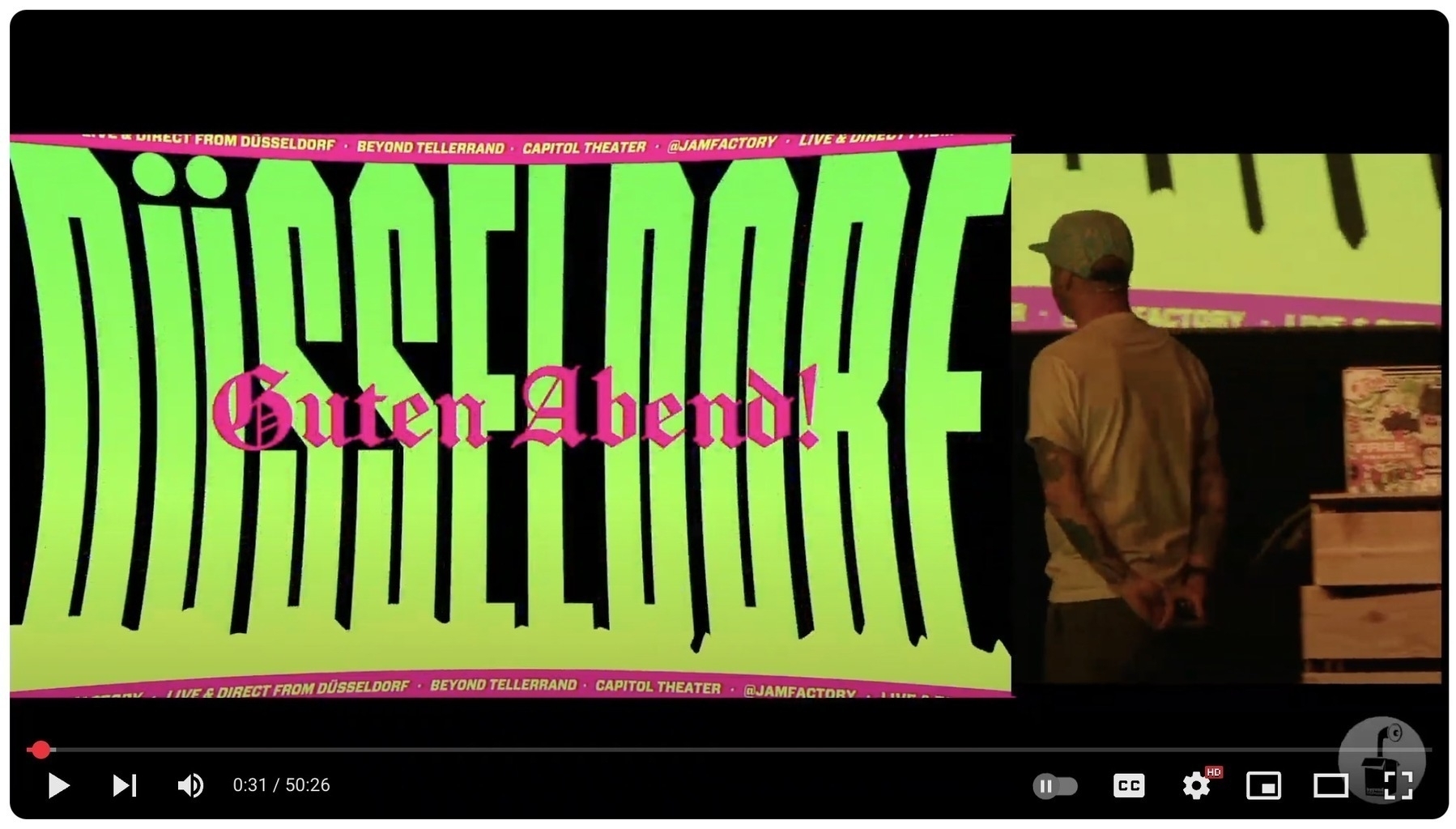
Video-tip! Gavin Strange is de Creative Director van de UK animatie studio Aardman. Die ken je van series als Wallace & Gromit of Shaun the Sheep. Strange vertelt op Beyond Tellerrand in humoristische hyperspeed hoe we meer moeten klooien en minder de dingen overdenken. Alleen al voor zijn slides en voorbeelden is “Less thinkering and more tinkering” de moeite van het kijken waard.


Tot volgende week, blijf mooie dingen maken en abonneer je op mijn nieuwsbrief Paper Trails.
2025-06-26 16:39:00

Het leek even stil rondom het analoge notitieproject, maar niets is minder waar! Of nou ja, een beetje wel eigenlijk. Nadat ik de site lanceerde gebeurde (zwaait met armen rond zich heen) “Het Leven”… allerlei grote en kleine dingen die mijn dagen versplinterde, me te weinig focus gaven op dit leuke werk en het daardoor even stil was. Maar inmiddels ben ik weer druk bezig. Ik heb eerste voorbereidende gesprekken gehouden om de juiste richting te vinden en vooral mijn eigen woorden en gedachten goed te ordenen.
Daarom ga ik weekoverzichten publiceren. Ik heb in Obsidian en op papier een ritme gevonden om bij te houden wat ik met dit project onderneem. Zo kan ik wekelijks een overzicht samenstellen en publiceren. Interessant voor mij om de voortgang en tijdlijn in de gaten te houden. Ik hoop ook interessant voor jullie om te zien wat er komt kijken bij een project als Paper Trails/CreativeNotes/CreativePKM (werktitels blijven mijn achilleshiel, ik kan niet kiezen!) en om me waar mogelijk van extra tips of inzichten te voorzien.
Zo sprak ik vorige week een bevriende fotografe. Ik heb veel met haar gewerkt bij content-producties voor Kaliber, ze maakt fantastische portretten en kan een moment, een gevoel, geweldig vastleggen op plaat. Ik hou haar naam nog even in het midden, maar als je bij Kaliber werkt, dan weet je over wie ik het heb…
Zij is enthousiast over het idee om analoge notitievormen vast te leggen bij creatieven en ziet de fotografie al helemaal voor zich. Het idee is dan ook dat we met analoge fotografie gaan werken. Geen digitale knopjes, maskers, verbeteringen en AI-gladstrijkers, maar hardcore de doka in en op je gevoel en kunde vertrouwen. Een fantastisch idee en ik ga me inzetten om dit mogelijk te maken.
Ik had vervolgens een mooi gesprek met Lykle de Vries. Lykle en ik go way back tot Lifehacking, Permanent Beta en inmiddels vinden we elkaar weer in de PKM community, op Mastodon en in de organisatie van de PKM Summit. Dit is volgend jaar weer op 20 en 21 maart in Wonders of Work te Utrecht. Kaarten zijn al te koop! Lykle en Martijn hebben me gevraagd om na te denken over een track rondom CreativePKM. Daar hebben we wat over zitten brainstormen en we kwamen al op mooie, spannende ideeën die volgens mij niet eerder zijn gedaan op een summit over kennismanagement. Gaan we 5 sprekers op een rij zetten in een programma over creatieve PKM? Nee natuurlijk niet. Wat we wel gaan doen zul je gaandeweg hier gaan merken…
Vrijdag 20 juni mocht ik 20 minuten podiumtijd claimen om over CreativePKM te praten. Op de Meet+Greet+Learn meetup van Digitale Fitheid heb ik uitgebreid verteld over het plan om creatieve professionals te interviewen, mijn eigen onderzoeksvraag en wat ik er hoop uit te krijgen. De reacties waren unaniem enthousiast (even mijn inner Ivo Niehe channelen) en ik kreeg direct al tips voor nieuwe namen en richtingen. Je kunt de slides en mijn verhaal hier nog teruglezen en zien hoe ik Charles Darwin aan Eminem link. Ester Overmars maakte de hele dag mooie foto’s van alle sprekers, dank hiervoor!

In het vooronderzoek bij de gesprekken kom ik veel boeken tegen die tegen mijn onderwerp aanschurken, maar het nét niet helemaal coveren. Of het zijn gewoon bere-interessante boeken over creativiteit, notities en denkkaders. Om me voor te bereiden op de kennismaking met George Parker las ik zijn boek Creatief Transformeren. En wow! Dat boek kan ik echt iedereen aanraden om je eigen ideeën, paradigma’s en aannames over creativiteit onder de loep te nemen. Het voert te ver om een volledige boeksamenvatting te geven, maar in één zin zou het zijn:
Realiteit volgt focus
En om focus te krijgen zul je je waarneming moeten veranderen. Je perspectieven. Dat doe je onbewust en dat kun je bewust doen. George’s Drie Wetten van Waarneming gaven me een nieuw kader om over mijn eigen doen en laten na te denken.
Dat werd later nog eens onderstreept door mijn kennismaking met George. We hebben twee uur geamuseerd, verwonderd en lerend met elkaar gesproken. Over zijn werk en denken, over mijn visie op creativiteit in een digitale wereld, over onze privé levens, over grotere systemen als onderwijs, politiek en maatschappij.
Ik maakte deze week eveneens kennis met Roy Scholten. Hij is beeldend kunstenaar en maakt fantastische prints volgens de door hem ontwikkelde Hilversumse Methode, ofwel Lego Letterpress. Ik volgde Roy al een tijdje omdat ik zijn naam langs zag komen op de blogs van Peter Rukavina en Ton Zijlstra. Op Roy’s eigen blog lees je hoe hij zelf PKM toepast, zijn eigen notitieboeken maakt en een eigen systeem van Morning Pages er op na houdt, gebaseerd op het werk van Lynda Barry.

Ik ontmoette Roy in het Grafisch Atelier Hilversum waar hij zijn studio heeft met Martijn van der Blom. Samen maken ze geweldige prints met Lego en ik kreeg al een voorproefje van nieuw werk dat binnenkort verschijnt. Twee enorm creatieve mensen die samen nieuwe vormen van druk, spelen en beeldtaal ontwikkelen. Roy nam me mee in zijn notities, hoe het van losse Zettelkasten notities ontwikkeld naar creatief werk, naar zines, naar zijn Obsidian vault. Een mooi voorproefje van wat ik nog meer ga ontdekken met hem! Ik kreeg een van zijn zines cadeau, heerlijk om door te bladeren


Ik noemde de naam Lynda Barry al. Ik kende haar nog niet, maar had haar naam al vaker voorbij zien komen bij Austin Kleon, die groot fan van haar is. Net als Roy, zo merkte ik. Ik heb haar boek What It Is nu een dag of tien op tafel liggen en lees er zo nu en dan in. Maar ik moet er nog echt in komen denk ik. Als Austin en Roy enthousiast zijn, dan moet er iets van waarde in zitten wat ik nog niet heb ontdekt. Ik hou vol en geniet ondertussen van haar fraaie tekeningen en collages in het boek.


Tenslotte ontdekte ik dat punklegende Ian MacKaye (Fugazi/Minor Threat) zijn volledige collectie van notities, brieven en punk fanzines heeft gedigitaliseerd! Wauw! Daar moet ik achter aan!
[…] the punk scene is probably the last youth movement that used paper. Like I know hip-hop came a little bit after punk, I just don’t think people are using as much paper. They weren’t corresponding as much. I think that there’s something really interesting about that.
Street Artist/Muralist/held Shepard Fairey maakte een paar jaar terug deze zeefdruk van Minor Threat, gefotografeerd door andere held Glen E. Friedman. De gesigneerde en genummerde versie hangt in mijn werkkamer!

Dat was de week van 19 juni tot en met 25 juni! Leuk? Interessant om zo te volgen? Laat het me weten in de comments, via Mastodon of mail me. Ik hoor het graag van je!
2025-06-26 13:03:20
"Beat Street (12" Single Version)" by Grandmaster Flash
What's a song that makes you want to learn an instrument?
I grew up in the midst of the Golden Age of Hiphop, in the 80s. Some might not consider it an instrument, but when I saw Grandmaster Flash in the seminal documentary Big Fun in the Big Town on his turntables... or the other DJ's in the movies Beat Street and Wild Style... I learned you can make music from anything, anywhere. Just use your imagination and go wild.
2025-06-26 05:21:56
Ik kwam vanavond tot de ingeving dat ik mijn Obsidian vault prima kan synchroniseren met de Nextcloud installatie die ik op een eigen server draai. Een extra backup naast de continu updates die naar Github gaan. Je kunt nooit genoeg backups hebben van je eigen kennisbank.
2025-06-24 22:17:40
Was je niet aanwezig bij de Public Spaces Conference? Dan kun je de video’s nog eens op je gemak bekijken. Ik kan het je zeker aanraden, er zitten veel mooie en interessante sprekers tussen. De video’s van de conferentie zijn te vinden op Peertube, een decentraal videoplatform. Het lijkt allemaal op Youtube, maar het grote verschil is dat je geen advertenties hebt, geen algoritme dat je constant naar andere video’s pusht (en dus meer advertenties) en dat je de kanalen via RSS kunt volgen. Wel zo handig! Alhoewel…
Ik abonneer me op het kanaal van Public Spaces, om de video’s vanuit mijn feedreader te bekijken. Dat gaat helaas niet zonder slag of stoot. Ik heb een korte video opgenomen om je te laten zien wat er gebeurt in de RSS feed van Peertube
Ja, de ironie ontgaat me niet dat deze video niet op Peertube zelf staat, maar bij een partij in de Verenigde Staten. Alle overstap is moeilijk! Ik ben blij met Peertube, ik gebruik het eerlijk gezegd nog té weinig en ik acht de kans niet heel groot dat ze Youtube zullen overschaduwen. Als ze het voor elkaar krijgen om de RSS feeds ook net iets toegankelijker te maken, dan hebben we wel weer een kleine stap gezet!